Μία ακόμη ενέργεια που μπορούμε να κάνουμε για καλύτερες ταχύτητες φόρτωσης της ιστοσελίδας μας, ιδίως στο περιβάλλον του ΠΣΔ, είναι να ενεργοποιήσουμε το GZIP compression.
Τι είναι το GZIP compression;
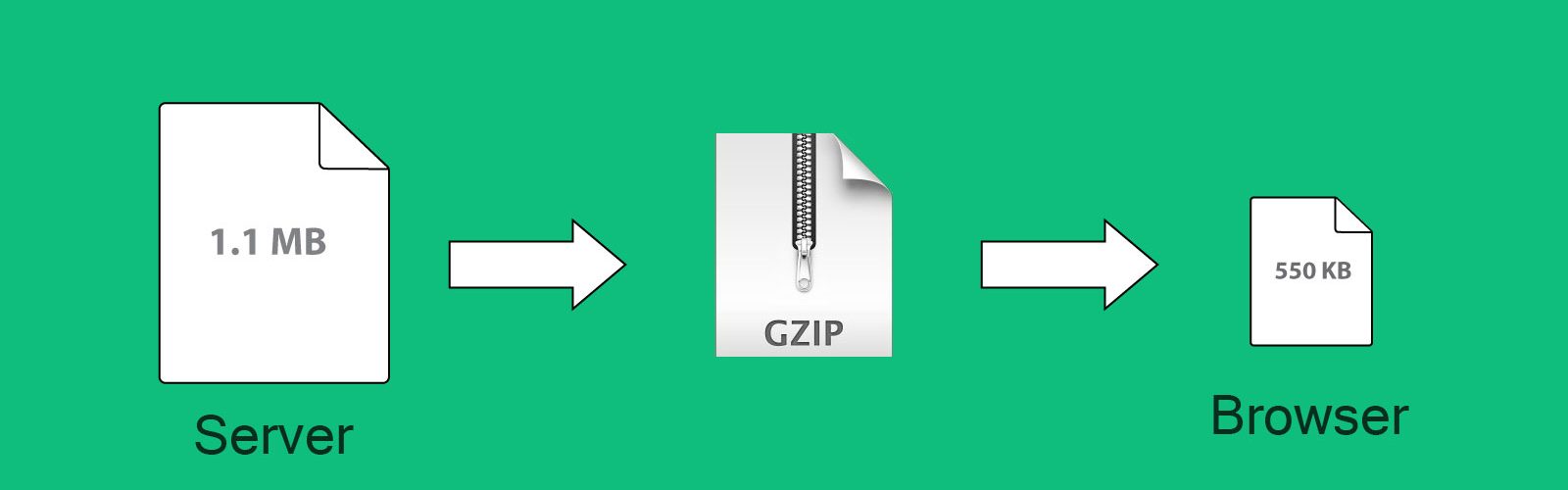
Πρόκειται για τη συμπίεση αρχείων στο επίπεδο του web server πριν αυτά σταλούν στον φυλλομετρητή του επισκέπτη. Έτσι, προφανώς, εξοικονομείται bandwidth και αυξάνεται σημαντικά η ταχύτητα φόρτωσης της ιστοσελίδας. Ο φυλλομετρητής του επισκέπτη της σελίδας αποσυμπιέζει αυτόματα τα αρχεία σε ελάχιστο χρόνο.
Τα αρχεία που απαιτούν τέτοιου είδους συμπίεση είναι:
- HTML (ή δυναμική HTML, όπως .php ή .asp)
- Απλά αρχεία κειμένου (.txt)
- CSS και Javascript (.css και .js)
- Αρχεία γραμματοσειρών (.otf, .ttf)
Δεν απαιτούν, και μάλιστα καλό είναι αποφεύγεται, συμπίεση σε αρχεία εικόνω (.jpg, .jpeg, .png, .gif) ή σε .zip, από τη στιγμή που αυτά είναι ήδη συμπιεσμένα.
Πως ελέγχω αν είναι ενεργοποιημένο το GZIP compression;

Εάν επισκεφτούμε τη διεύθυνση https://checkgzipcompression.com/ και βάλουμε τη διεύθυνση της σελίδας μας στο σχετικό πλαίσιο, μετά από λίγες στιγμές εμφανίζεται η παρακάτω οθόνη.

Η ιστοσελίδα μας ενημερώνει πως η σελίδα μας είναι εντάξει και δεν χρειάζεται περαιτέρω βελτιστοποίηση (τουλάχιστον σε σχέση με το GZIP compression).
Εάν, όμως, δεν είναι εντάξει, τα αποτελέσματα του ελέγχου είναι λίγο διαφορετικά…
Πως ενεργοποιώ το GZIP compression;
Σε προηγούμενο άρθρο είχαμε μιλήσει για το caching και σχετικά με αυτό plugins. Το Comet Cache, που χρησιμοποιούμε εδώ, έχει μια επιλογή στις ρυθμίσεις του για την ενεργοποίηση του GZIP compression. Σε αυτή την περίπτωση τα πράγματα είναι απλά.
Μπορούμε, από την άλλη, χωρίς τη χρήση plugin, να παρέμβουμε στο… περιβόητο .htaccess αρχείο και να προσθέσουμε τις παρακάτω εντολές:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Olders Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule>
ή σε περίπτωση που δεν δουλεύει το παραπάνω δοκιμάζουμε αυτό:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_include mime ^text/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_include handler ^cgi-script$ </ifModule>
Με κάποιον από τους δύο τρόπους θα ενεργοποιηθεί. Σε περίπτωση που δεν γίνει τότε είναι απαραίτητο να επικοινωνήσουμε με τους διαχειριστές του web server για να ενεργοποιήσουν τις αντίστοιχες εντολές php.